Zawartość pliku index.html
<!DOCTYPE html> <html lang="pl-PL"> <head> <meta charset="UTF-8" /> <title>Strona o stałej szerokości oparta na divach</title> <link rel="stylesheet" href="/style.css" /> </head> <body> <div id="page"> <div id="header">#header</div> <div id="left">#left</div> <div id="main">#main</div> <div id="footer">#footer</div> </div> </body> </html>
Zawartość pliku style.css
html, body {
background-color: #fff; /* ustalenie koloru tła na biały */
color: #000; /* ustalenie koloru tekstu na czarny */
margin: 0; /* likwidacja marginesów */
padding: 0; /* likwidacja marginesów wewnętrznych */
text-align: center;
}
#page { /* ten obiekt to wielkie pudełko na wszystkie inne elementy */
width: 1004px; /* ustalenie szerokośći strony na 1004px */
margin: 0px auto; /* ustalenie marginesów lewego i prawego strony na auto powoduje wyśrodkowanie strony */
text-align: left;
}
#header { /* ten obiekt nagłówek */
background-color: #888; /* ustalenie koloru tła nagłówka dla jego odróżnienia od reszty strony */
}
#left { /* ten obiekt to lewa kolumna */
width: 150px; /* szerokość lewej kolumny */
min-height: 300px; /* minimalna długość lewej kolumny */
float: left; /* obiekt ma popłynąć w lewo */
overflow: hidden; /* elementy nie mieszczące się w kolumnie ukryj */
background-color: #ccc; /* ustalenie koloru tła lewej kolumny */
}
#main { /* ten obiekt to zasadnicza część strony, w niej będą wyświetlane obrazki i teksty */
width: 854px; /* szerokość części głównej */
float: left; /* obiekt ma popłynąć w lewo, ustawi się obok obiektu left */
overflow: hidden; /* elementy nie mieszczące się w main ukryj */
min-height: 300px; /* minimalna długość części głównej */
background-color: #fff; /* ustalenie koloru tła części środkowej strony */
}
#footer { /* ten obiekt to stopka */
clear: both; /* ustalenie przylegania stopki do obu obiektów nad nią, gdyby tego nie było a obiekty miały różne długości strona rozjechałaby się */
background-color: #888; /* ustalenie koloru tła stopki */
}
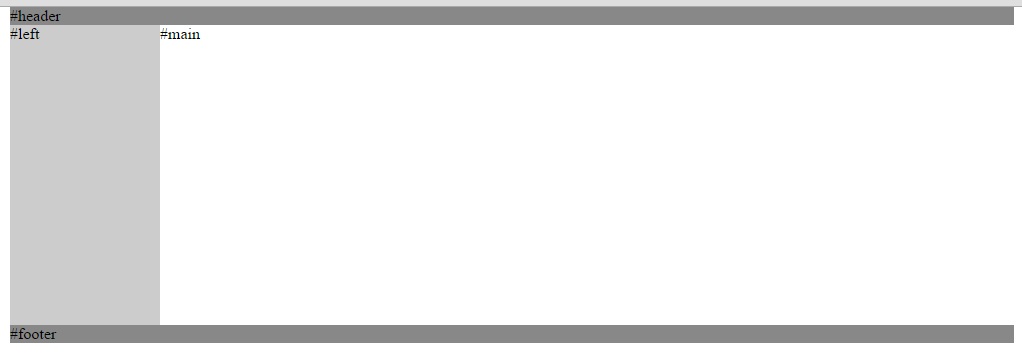
Wygląd strony

Gdybyśmy chcieli zamiast strony o 2 kolumnach stworzyć szablon strony z 3 kolumnami do powyższego szablonu w pliku style.css musimy dodać:
#right {
width: 150px;
min-height: 300px; /* minimalna długość prawej kolumny */
float: right;
overflow: hidden;
background-color: #ccc;
}
Należy też pamiętać o zmniejszeniu o 150px szerokości #main, bo tyle px potrzeba na prawą kolumnę!
Do index.html przed divem footer musimy wstawić:
<div id="right">#right</div>
Wygląd szablonu z 3 kolumnami

